
Summary
They say a picture is worth a thousand words... so what's a video worth?
Videos are a great way to showcase the features and benefits of your product. In this article, I'll show you some of the different ways you can put a video on your Shopify store.
Host it yourself
You may prefer to host the video yourself. This has several advantages, the main one being it keeps the customer on your website.
Third-party services often have advertisements or other links that will distract your user. Ever get sucked into the YouTube vortex for several hours? Then wonder how you ended up watching cat videos?
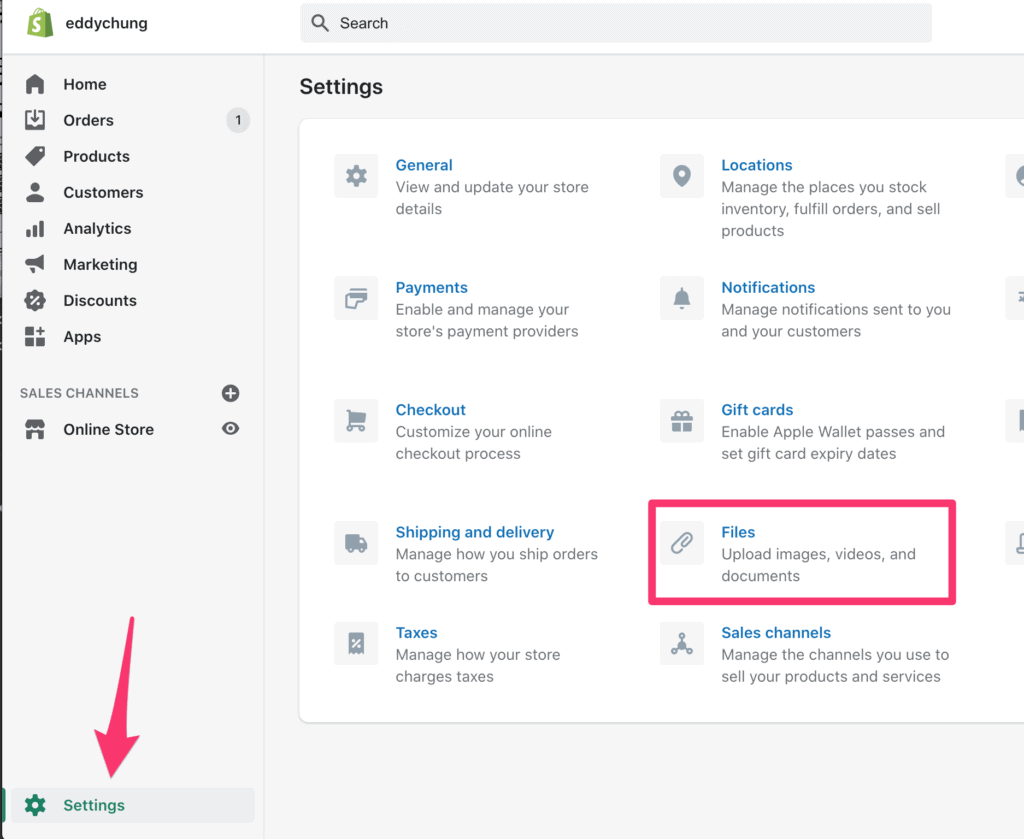
To host a video yourself, go to your Shopify admin then Settings > Files.

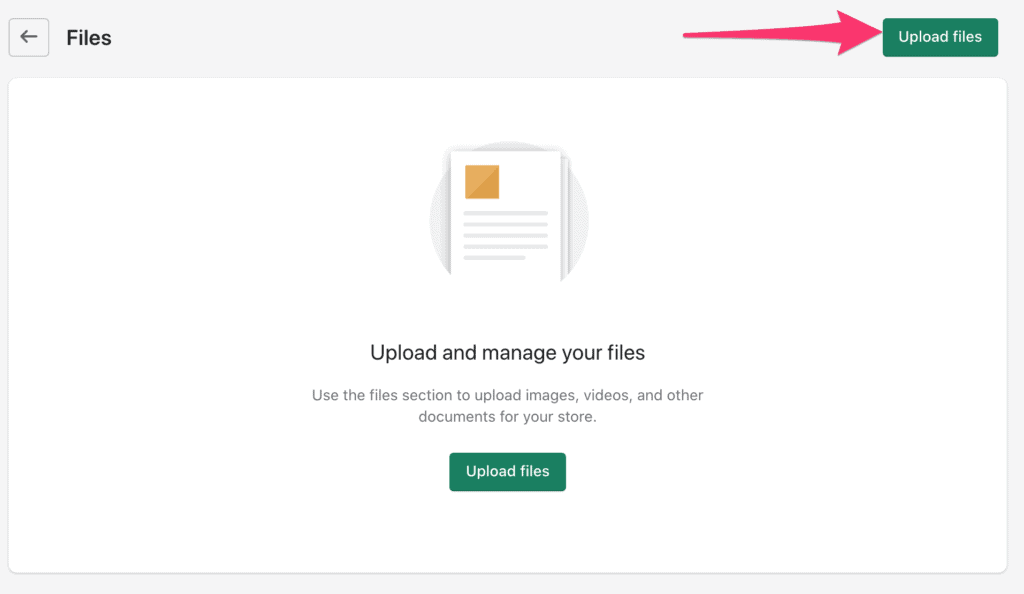
Click the Upload file button and select your video. Note that Shopify has a maximum size limit of 19mb. If your video is larger than this, you'll need to upload it to a third-party website.

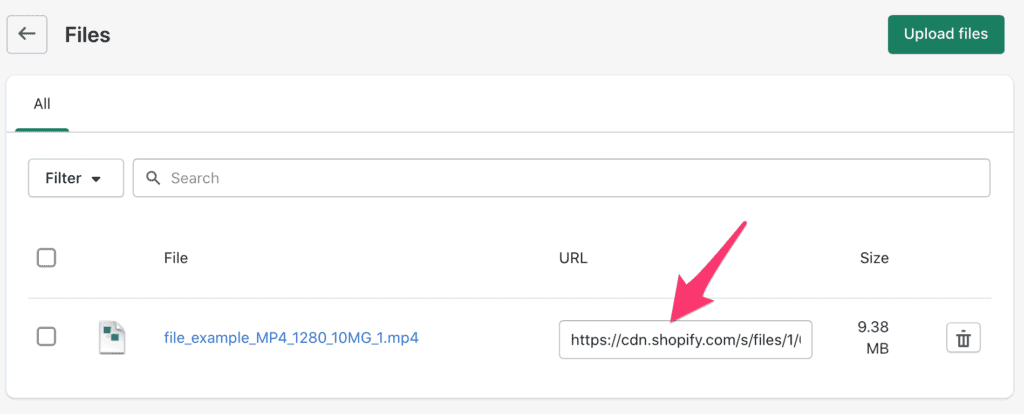
It will take some time to upload your video. Once it's complete you should see a URL link that starts with https://cdn.

Copy this URL. You're going to need it.
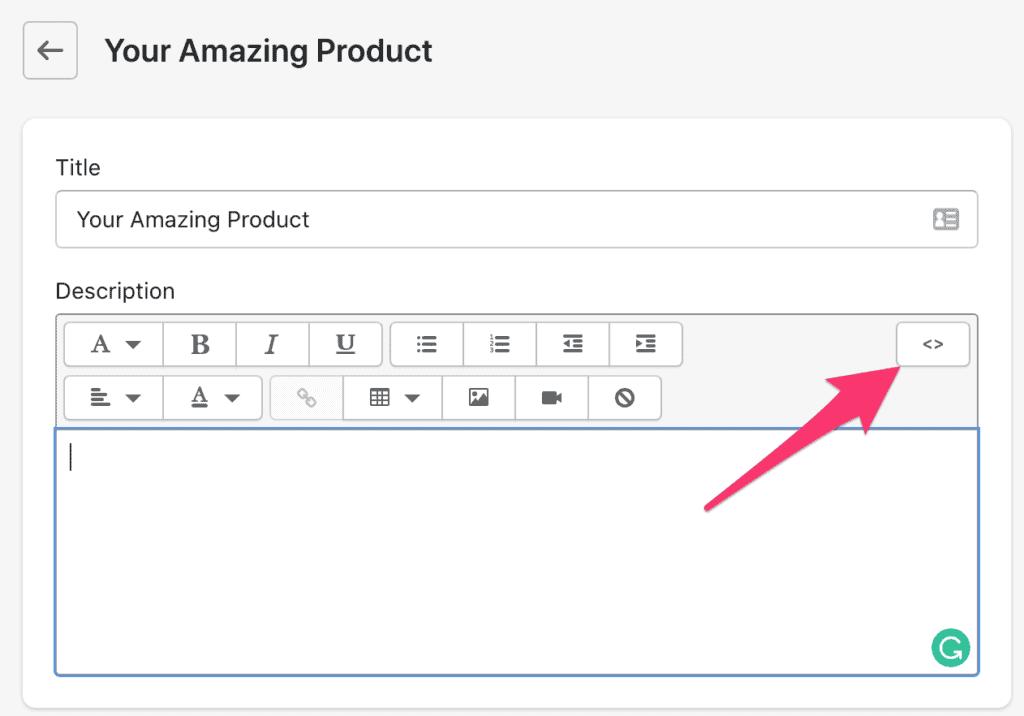
Go to the product page where you want to place the video and click the "Show HTML" button.

Now add this code in and be sure to replace VIDEO_URL with the video URL link you copied in the previous step.
<video controls="controls" style="max-width: 100%; height: auto;">
<source src="VIDEO_URL" type="video/mp4" />
Sorry, your browser does not support video.
</video>
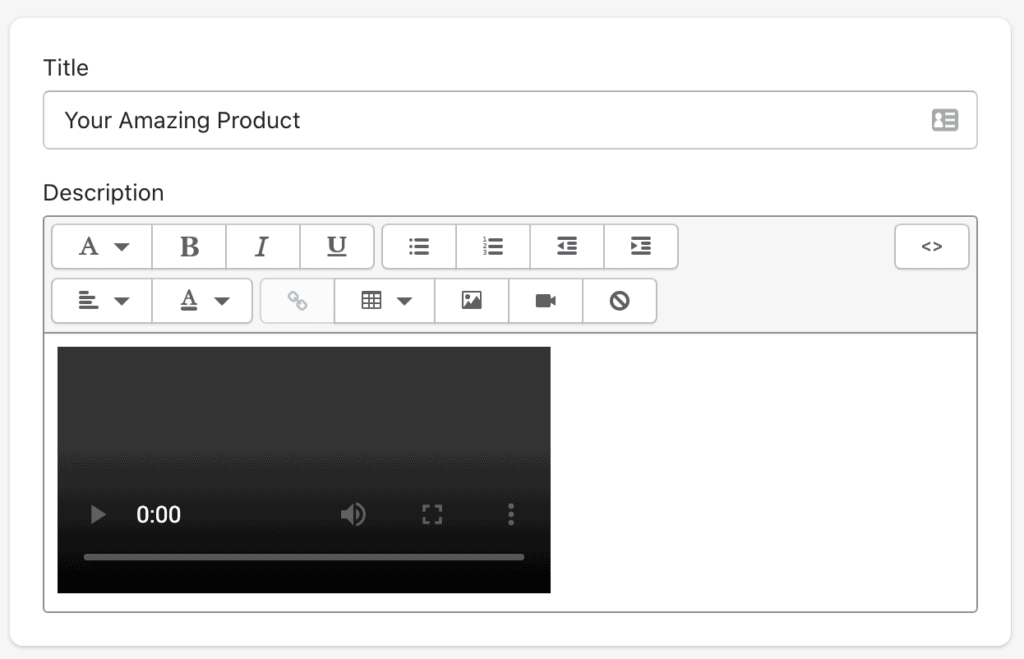
Now when you click the "Show Editor" button (same place where the "Show HTML" button was), you should see this:

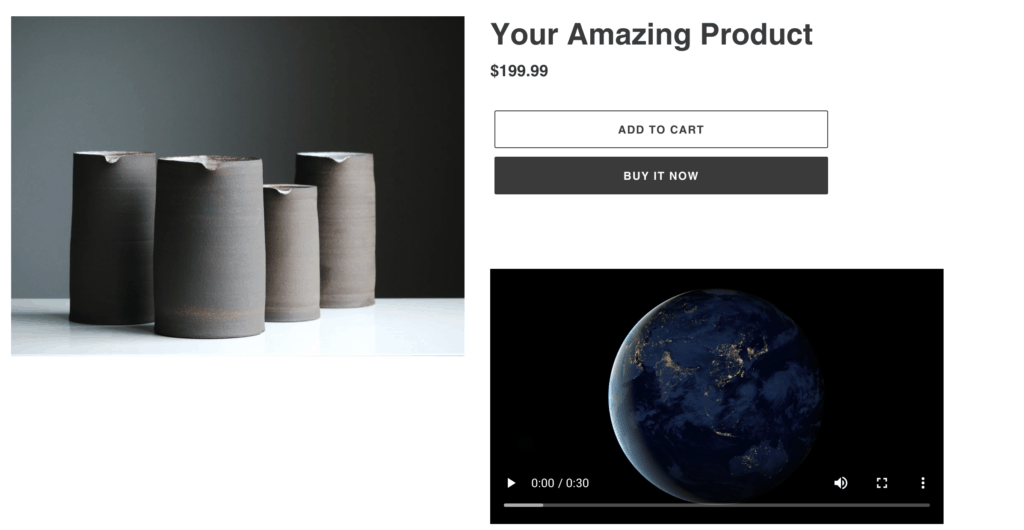
Go ahead and save your product page and check that it worked.

To make it autoplay, simply add autoplay to the video tag of your HTML code like so:
<video style="max-width: 100%; height: auto;" controls="controls" autoplay>
If you don't want the user to see the controls, remove the "controls=controls" and the controls will be hidden.
<video style="max-width: 100%; height: auto;" autoplay>
Use 3rd Party Video Hosting Services
There are many third party websites where you can upload video to.
The most popular are YouTube and Vimeo. Once you've uploaded your video to these websites, they will provide you some embed code that you can insert.
You can insert the embed code by using the "Show HTML" button in the editor.
I recommend using Embed Responsibly to generate a responsive embed code instead of using the default provided by YouTube or Vimeo.
Responsively means that your video will be resized based on the screen size of the visitor. It will be larger if they have a large screen or smaller if they have a small screen.
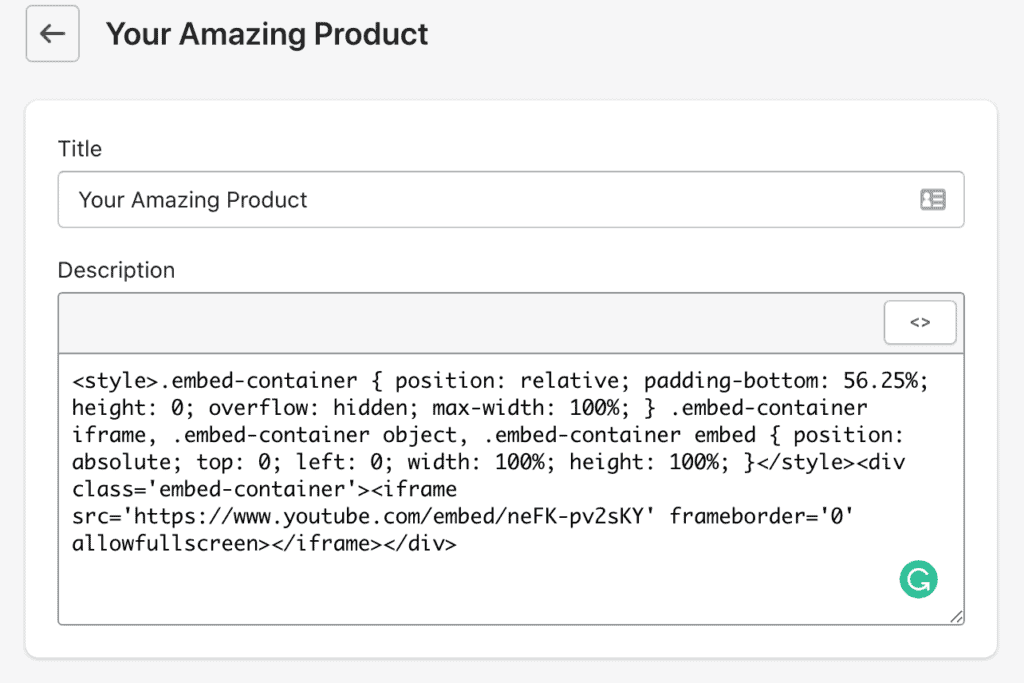
Here's an example of the embed code:

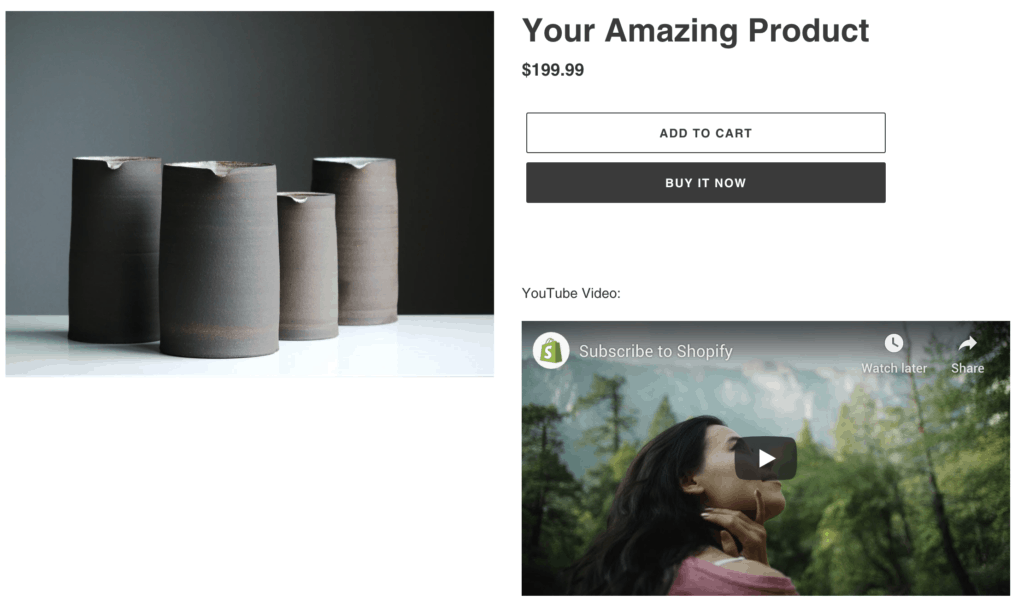
And this is what it looks like on the product page:

That's it! Go out there and add some videos to your product page :)
Start your affiliate program today
Grow your Shopify store without an upfront cost.



.svg)





